- There are 9 types of core web applications including static, dynamic, single page apps, and progressive web apps. Each web app type caters to different industries and offers specific benefits, such as faster load times, improved user experience, or enhanced security.
- Understanding the various types of web applications helps you make informed decisions when choosing the right solution for your project or business, whether it’s a content management system, e-commerce platform, or portal web app.
Key Takeaways
Web presence has been crucial to build your brand and gain credibility to attract more users and generate better ROI. Many top entrepreneurs and enterprises are using web applications, such as Uber, Amazon, and Starbucks.
These applications have become integral to their business models, enhancing customer experiences, and driving revenue growth. But how can you develop such a tool for your own business? The answer lies in the process to ‘build a web application’, a journey that encompasses several stages, including planning, design, development, testing, and deployment. For a detailed walkthrough of this process, you can refer to our comprehensive guide on how to build a web application.
In fact, Twitter also uses progressive web applications (PWA). Twitter Lite PWA has significantly increased engagement, allows instant loading, and lowers data consumption. With PWA, Twitter has achieved:
- 65% increase in pages per session
- 75% increase in Tweets sent
- 20% decrease in bounce rate
The above example emphasizes the potential and importance of web applications in today’s digital world. But what exactly is involved in creating these applications? The process is known as web application development. If you’re curious to learn more about this, you can read our detailed guide on what is web application development.
Now that you know the impact web applications can have, let’s delve into the different types of web apps.
9 Different Types of Web Applications
Here are 9 types of web applications along with their features and suitable industries. Select the one which suits your business requirements the most from the categories of web applications.
| Type | Best for Industries | Benefits |
|---|---|---|
| Static Web Apps |
|
|
| Dynamic Web Apps |
|
|
| Single Page Apps |
|
|
| Multiple Page Apps |
|
|
| Animated Web Apps |
|
|
| Content Management System |
|
|
| E-commerce Apps |
|
|
| Portal Web Apps |
|
|
| Progressive Web Apps |
|
|
In the above table, we have discussed the web app types, features, and web app examples. If you want to know in detail about web app examples, here is a comprehensive blog on examples of web applications. Understanding this blog helps you to know the features of each example, how web apps work, and the types of web apps.
Static Web Apps
The static web app directly delivers the content to the end user’s browser without fetching any data from the server. Most static web apps are known to be simple and effortless to develop across the web.
Which languages are used to develop static web applications?
HTML, CSS, and JavaScript are used to develop most static web applications.
You can also add GIFs, videos in static web apps. Though it might get challenging at times to update the web app.
Advantages and Disadvantages of Static Web Apps
Pros Cons - Faster load time
- More secure
- Less complex to set up
- Unable to display dynamic content
- Reduced engagement compared to dynamic website
Dynamic Web Apps
A web application that generates the data in real-time based on the user’s request and server response, is known as a dynamic web application.
Let us take an example to understand dynamic web apps.
When you log in to Netflix, it will show you the movie or series recommendations based on your choice. In case you select the action movies to watch, Netflix will show more action movie recommendations based on your selection. We have mentioned 3 web application examples along with their use cases. Please feel free to check.
Use Cases of Dynamic Web Apps
Examples Uses Cases Revenue (Companies Market Cap)  Netflix
NetflixExpanding its business, Netflix is allowing users to access the platform on both browser and mobile. $27.58 Billion  Facebook
FacebookMake the world more open and connected. With this aim Facebook was started. The goal of Facebook is to allow people to communicate efficiently. You can easily login to Facebook and communicate with your friends seamlessly. $92.16 Billion  HubSpot
HubSpotBeing a B2B portal, HubSpot is mainly utilized for marketing and sales purposes. Their web application allows users to login and manage emails, calls, and texts right from the web app. $0.96 Billion Advantages and Disadvantages of Dynamic Web Apps
Pros Cons - Broader audience reach
- Scalable compared to a static website
- Flexible in terms of updating new content
- Higher development cost
Have a Web App Idea?
Want to validate your app idea with our experienced web developers? Want to get a free quote?

Single Page Apps
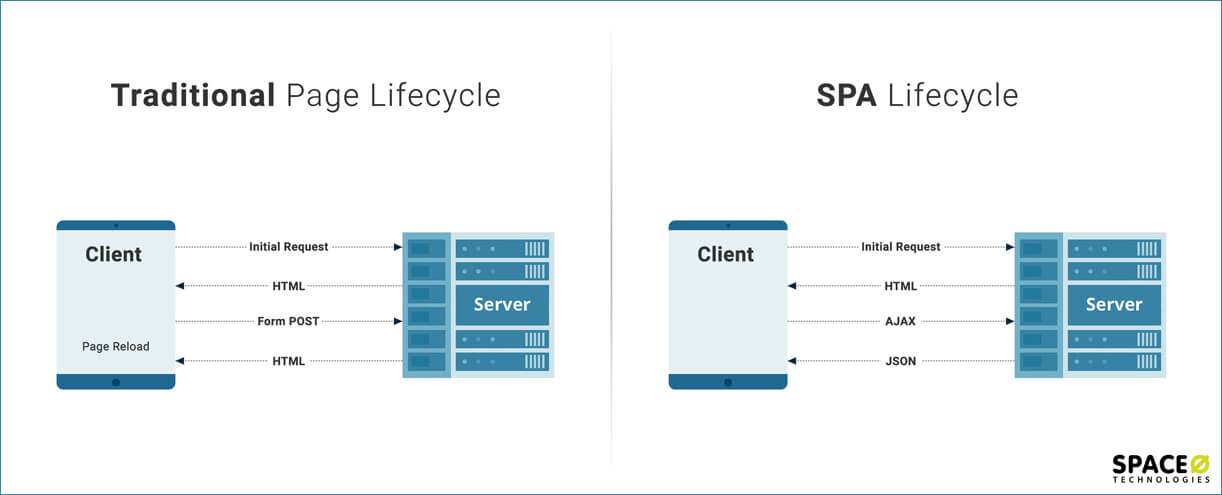
A single-page application runs entirely within a browser and doesn’t require page reloading. For example, while accessing an email app, its headers and sidebars will stay intact as you access your inbox.
Single page web applications are comparatively quicker in comparison to traditional web applications because single page application’s logic is directly implemented in the web browser rather than the server.

Source: Dzone
Use Cases of Single Page Apps
Examples Uses Cases Revenue (Statista) PayPal PayPal offers smoother transactions across the web by allowing users to send and receive money internationally. The success of PayPal depends upon Big Data technology to drive innovation. $22.86 Billion Gmail Gmail is a successful email application that allows users to access the app from web browser to mobile app. $2.6 Billion Pinterest The reason behind Pinterest is its grassroots marketing and word of mouth. They increased their user base from 3000 users to 73 million users as of now. $613 Million Advantages and Disadvantages of Single Page Apps
Pros Cons - Improved User Experience
- Reduced Server Load
- Enhanced App Performance
- SEO Challenges
- Browser Compatibility
- Complexity
Multiple Page Apps
A web app that includes multiple pages and reloads the whole page whenever a user navigates to a different page is known as multiple page apps.
For example, when you log in to Amazon to buy a mobile phone, you need to click on a specific mobile phone, as soon as you will add a phone to your cart and hit the next button, the web app will redirect you to the next page, then you need to click on buy and again redirect to card page to finalize your order.
Companies like Google Docs, Trello offer multiple services and products. Hence, they allow their users to interact with the application in multiple ways. Therefore, they go with multi-page applications.
Use Cases of Multiple Page Apps
Examples Uses Cases Revenue Google Docs Easily access Google Docs in a mobile browser for your personal use. The mobile website for doc was updated in 2015 with a simple and uniform interface. $195.94 Billion Trello Trello’s intuitive application is helping millions of users to organize plans, projects, and integrate work tools smartly. $50 Million Advantages and Disadvantages of Multiple Page Apps
Pros Cons - Good for SEO
- Easy Browser Back/Forward Navigation
- Easier to Develop
- Slower Load Time
- Higher Server Load
- More Difficult to Update
Animated Web Apps
A web application that supports animation and synchronization on the web platform is known as an animated web app. Sqadeasy and Miki Mottos are some of the best examples of animated web apps.
Usually, HTML5, JavaScript, CSS, FLASH, and SVG are the best possible solutions to create animated web apps. Also, the following table includes the web apps examples, use cases, and revenue.
Use Cases of Animated Web Apps
Examples Uses Cases Game of the year This game revolves around answering the quiz. Species in Pieces Animation of this website artistically creates different types of species using different shapes. Your Plan, Your Planet To help the planet thrive, Google has taken an initiative by creating a website to help you understand how your choice impacts the planet via sustainability. Advantages and Disadvantages of Animated Web Apps
Pros Cons - Enhanced User Engagement
- Improved Navigation
- Better Branding
- Slower Load Times
- Higher Development Costs
- Compatibility Issues
Content Management Systems
A software program that helps users manage digital content, improve the production and management of content is known as CMS (Content Management System)
A content management system helps to create, modify, and manage content without technical knowledge. You don’t even require coding or the knowledge of markup languages. A CMS can be oriented towards blogging or general web publishing.
Use Cases of Content Management Systems
Examples Uses Cases Revenue (Source: Growjo)  WordPress
WordPressBy allowing developers to build effective websites, WordPress has covered 60.8% market share. $132 Million  Drupal
DrupalDrupal lets developers build powerful websites for the web. Drupal is an open-source CMS and allows you to develop websites that you use daily. $40.2 Million  Joomla
JoomlaUsing Joomla, it is easier to develop web-based applications seamlessly. $40.2 Million Advantages and Disadvantages of Content Management Systems
Pros Cons - Easy Content Creation and Management
- Quick and Efficient Updates
- Wide Range of Features
- Wide Range of Features
- Security Risks
- Higher Costs
E-commerce Web Apps
A web application that helps users electronically buy or sell goods over the internet is called an e-commerce web app. Payment integration and transaction integration are essential parts of -commerce web apps. For example, Amazon, and eBay.
E-commerce draws on technologies like electronic funds, inventory management systems, mobile commerce, internet market, and supply chain management.
Use Cases of E-commerce Web Apps
Examples Uses Cases Revenue (Companies market cap)  Amazon
AmazonStarted in 1994, Amazon has tremendously scaled by allowing users to order from their website and mobile apps. $419.13 Billion  eBay
eBayeBay has specially developed a portal for mobile users to let them bid, buy and browse using third-party mobile phones. $11.36 Billion  Walmart
WalmartBy allowing users to order via the mobile web, Walmart is able to scale their business from the ground up. $562.83 Billion Advantages and Disadvantages of eCommerce Web Apps
Pros Cons - Ability to scale your business quickly
- Provides customer insights via analytics and tracking
- Sell products across the globe
- Need consistent maintenance
- Lacks a personal touch like buying a grocery from a store
Portal Apps
A portal web app is a type of web application that is accessible over the web and brings out the details from different sources like emails, online forums, and search engines in a uniform way.
Portal web applications allow scale organization and its processes by allowing personalized access and user-centric navigation based on the user’s needs. Client portals, patient portals, and education university portals are some of the different types of web based application portals. If you ever plan to create a web portal then you can learn from the example of Coursera and Udemy, which are well-known educational portals across the globe.
Use Case of Portal Apps
Examples Uses Cases Revenue Udemy Udemy is an online educational portal that provides various courses from IT to Business. The aim of Udemy is to help everyone to have access to education without paying a hefty amount of fees. $775M Coursera The aim of Coursera is to provide a life-transforming learning experience to learners across the globe. You can access online courses from anywhere and get degrees from learning companies and universities. $430.3M Advantages and Disadvantages of Portal Web Apps
Pros Cons - Efficiently delivers the information
- Increases the productivity of the user
- Offers personalized environment
- Authentication issues may occur
Progressive Web Apps
Progressive web apps are known as cross-platform web applications which use the latest browser APIs (Application Programming Interface), features, and progressive enhancement methods to offer you an experience like a native mobile app.
A progressive web application is built with common web technologies such as HTML, CSS, and JavaScript.
The main reason for choosing a progressive web app for your business is that it enhances the speed and adaptability of web applications. Even with a bad internet connection, using PWA will be easier to access the information without any problem.
- Works in offline mode
- No need for the installation
- Reliable and loads instantly
- Fast and respond quickly to user interactions
- Comprises of fewer functionalities
- Unable to implement new technical features like NFC and Bluetooth
- Offers engaging action with low data consumption
- Integrated web push notifications and temporary offline browsing
- Create, edit, and delete documents and share the documents with others
- Find photos, videos, recipes, and products
- Perform a visual search on the web
- Set board favorites
- Make offline notes
- Store your data and access it in real-time
- Check note history
- Easy to write code with preprocessors
- Quicky showcase your work by customizing the profile
- Django
- CodeIgniter
- Yii PHP framework
- Microsoft .Net framework
- Static web pages
- Dynamic web pages
Use Cases of Progressive Web Apps
| Examples | Uses Cases | Revenue (Companies Market Cap) |
|---|---|---|
| The first mobile app was launched in 2013, later it converted into a web application to target a wider range of customers and promote their products by offering irresistible offers. | $22.05 Billion | |
| To showcase their cars, BMW is targeting clientele across the globe. Their web app provides a seamless experience by allowing users to check compatibility, and accessories update. | $124.60 Billion | |
| | Spotify is consistently working on upgrading its mobile and web application by offering exceptional support. | $7.88 Billion |
Advantages and Disadvantages of Progressive Web Apps
| Pros | Cons |
|---|---|
Planning to Develop a Web App for Your Business?
Want to discuss your business requirements? Want to get a free consultation?
After learning about different types of web applications if you are confused about what differentiates a web app from website then read our post on difference between web application and website.
Now let’s see a few examples of top web applications.
| Applications | Features | Revenue (Statista) | Ratings (G2) |
|---|---|---|---|
 Twitter Twitter | $3.7 Billion | 4.3 Stars 181 Reviews | |
 Google Docs Google Docs | $2.6 Billion (Includes GSuite) | 4.7 Stars 5793 Reviews | |
 Pinterest Pinterest | $1.6 Billion | 4.5 Stars 139 Reviews | |
 EverNote EverNote | $50 Million | 4.4 Stars 1874 Reviews | |
 CodePen.io CodePen.io | $10 Million | 4.6 Stars 18 Reviews |
If you want to build a web app but still have queries, we have mentioned a few frequently asked questions about web applications, which will help you to clear all your doubts.
FAQS About Web Applications
What is a web application?
Web application is an application program that runs on the server. Users can view a web application through active network connection via browser interface. Although not all websites have web apps, a few examples of web apps are file conversion, spreadsheets, email programs, online forms, and many more.
What are web based applications?
Web-based applications are software applications that can be accessed via a web browser over HTTP and run on a remote server while connected to the internet. They are intended for use over the internet and do not require installation on the user’s device.
Which technologies are used to develop web applications?
According to W3Techs, there are 98.3% javascript-powered web apps. Apart from JavaScript, we use the following web technologies to develop contemporary web application solutions.
Which are the types of web pages?
Two types of web pages are mentioned below.
| Type | Explanation |
|---|---|
| Static web pages | A static webpage will be sent to the user’s web browser; it is stored on the server. |
| Dynamic web pages | A dynamic web page shows different content to different users based on their selection. For example, When you login to Amazon to purchase products, the website will recommend the products based on your older selection. |
Conclusion
After going through all the types of web applications, you have learned about the different types of web apps, web application examples, and their use cases.
Undoubtedly, different web applications are suitable for different kinds of businesses. For example, e-commerce businesses are likely to choose e-commerce web applications for their business. Educational institutions prefer portal web apps. Hence, the selection of your web app should depend upon your business type and target audience.
In case, if you would like to add any other web application type or need help to build your own web app, please feel free to contact us. Being a leading web application development company, our sales representative will help you to validate your web app idea and provide a free consultation.

 Netflix
Netflix HubSpot
HubSpot